Hexo博客搭建基础教程(二)

Hexo博客搭建基础教程(二)
Joker前言
- 本文部分为引用文章,原作者Fomalhaut🥝 | AnZhiYu
- 博客搭建过程遇到任何问题,优先在本页面搜索,检查是否已经有该配置教程。
- 遇到问题可以优先在文章评论区留言,注意留言时请填写正确的邮箱以确保能收到站长的回复。
如果有不清楚的请参考
Fomalhaut🥝的视频-第2期:Vercel部署并绑定自定义域名+安装Butterfly主题
AnZhiYu的视频-anzhiyu主题安装
Vercel部署与自定义域名 | 引用自(Fomalhaut🥝)
Vercel部署
Vercel简介:vercel是一个代码托管平台,它能够托管你的静态html界面,甚至能够托管你的node.js与Python服务端脚本,是不想买服务器的懒人的福音!
使用Vercel部署Hexo项目步骤:
首先需要一个Vercel账号,这里 推荐用GitHub账户关联,这样你就可以在vercel中直接托管你的GitHub库中的项目了,实现开发部署一步到位(网络不流畅可以考虑挂梯子)。
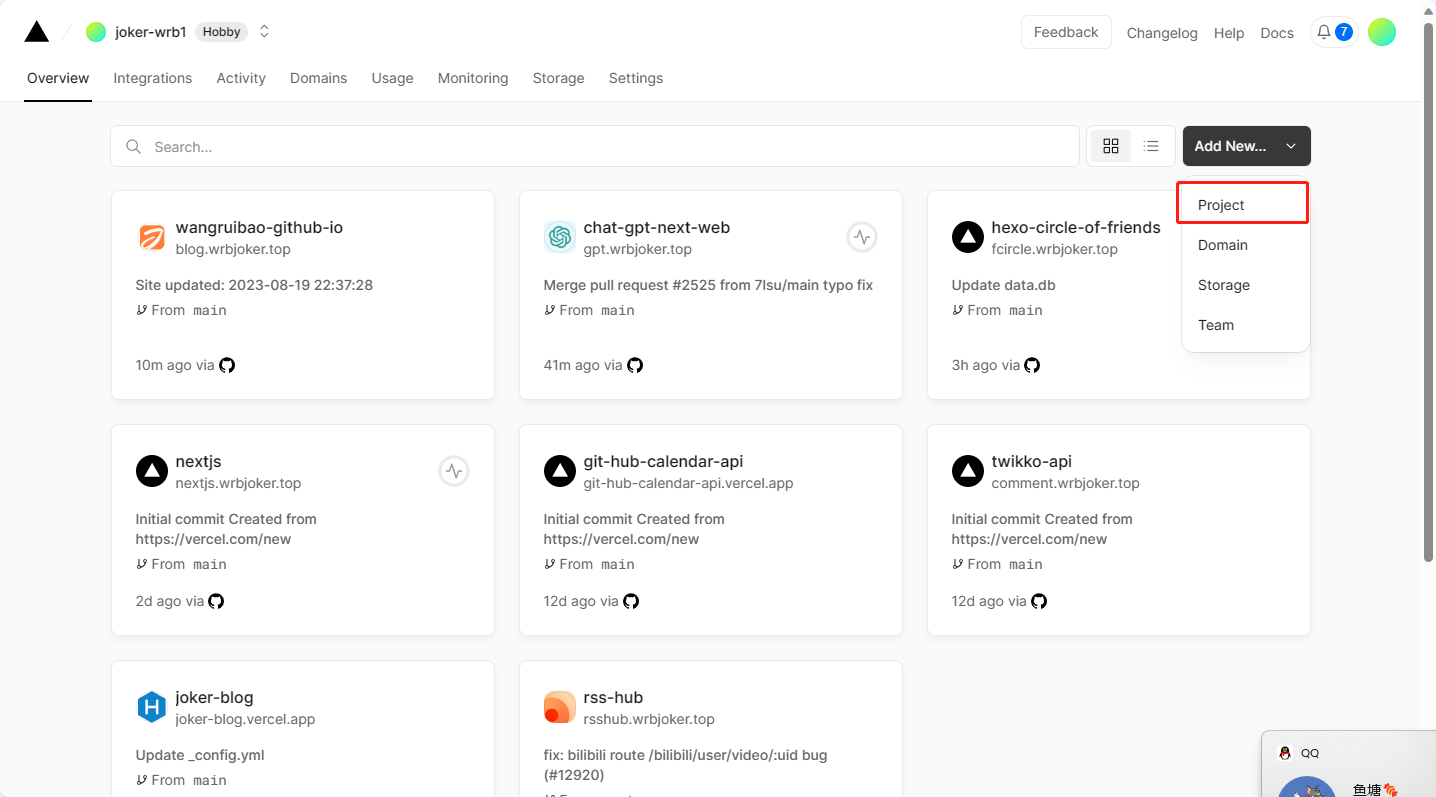
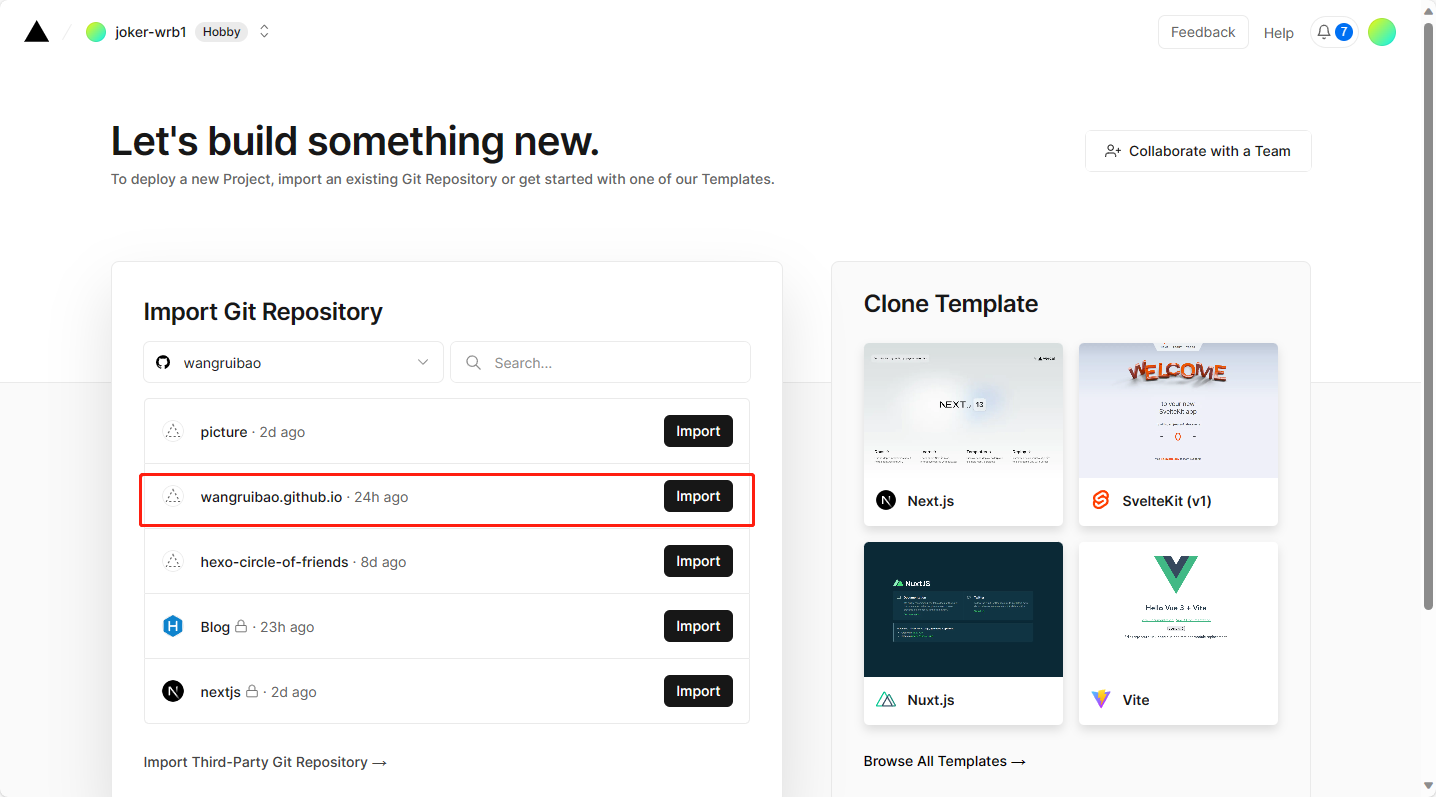
当你用你的Github账户关联并绑定手机号登录之后,点击右上角的Add New Project创建新的项目,之后导入选项那里选择Continue with Github,这时候应该能看到你Github账号的仓库,选择你刚刚部署成功的存储静态博客的仓库[username].github.io右边的Import选项,表示你要导入该仓库。
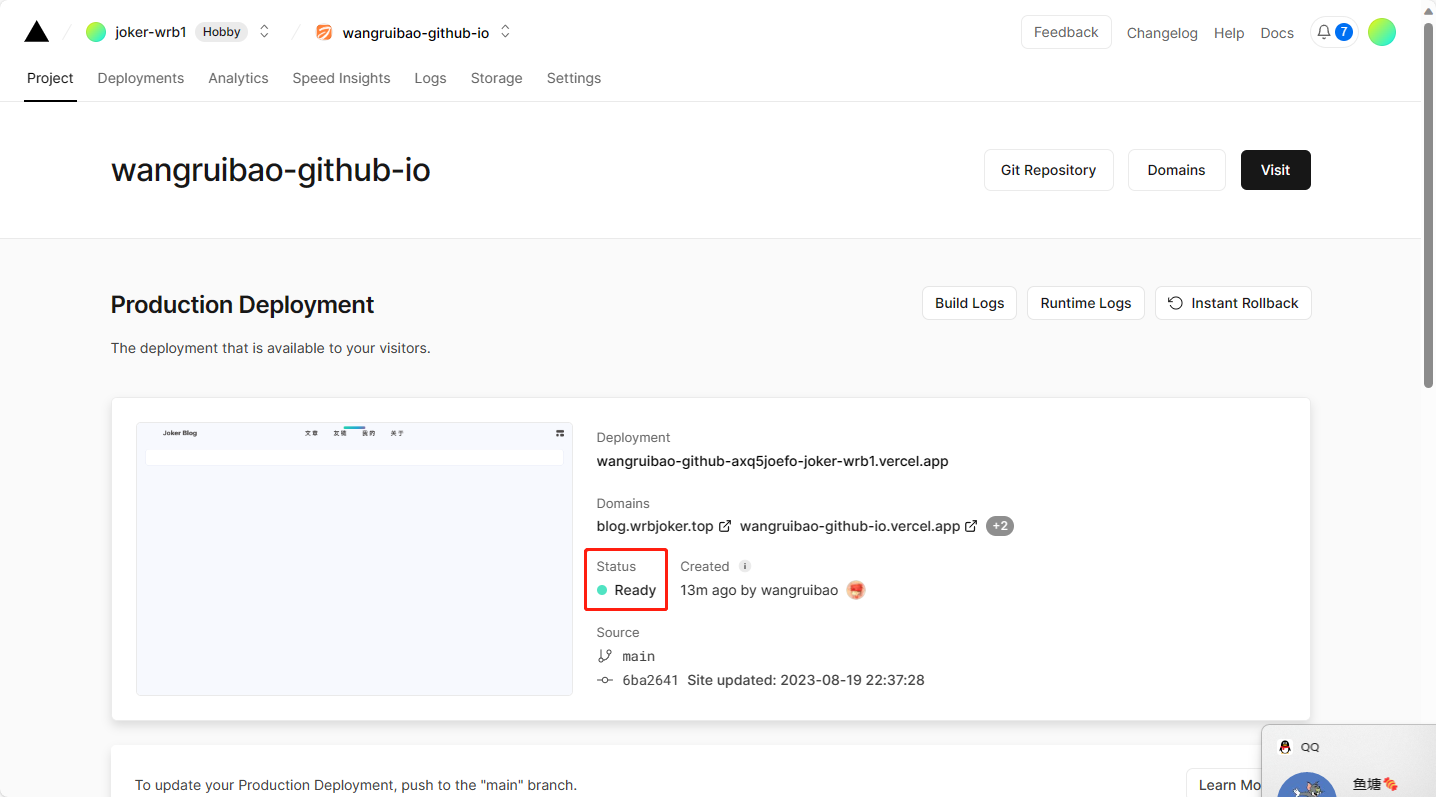
起一个只能有字母、数字或者或者连字符的项目名称,然后其他默认,点击Deploy,等待一分钟即可部署成功,部署成功后点击Continue to Dashboard跳转到控制面板,下图所示就是控制面板,看到就代表成功部署到了,但是我们现在还不能访问他给出的域,因为GFW最近把Vercel屏蔽了。
绑定自定义域名
现在你的个人网站的地址是 username.github.io 以及在Vercel上有一个blog-demo-chi.vercel.app,如果觉得不够定制化,可以购买一个专属域名。
腾讯云、阿里云等都是不错的域名代理商,建议选用com,cn或cc这类常用好记的顶域,对SEO比较友好,自定义部分的长度尽可能短别人才会更容易地记住你的网站,要知道域名就是你网站的卡片。此处以阿里云域名为例进行说明,购买域名后,实名认证进入阿里云控制台,点云解析进去,找到你刚买的域名,点进去添加Vercel所需的解析记录,注意博主这里是解析二级域名只需要解析一条即可。但是如果是一级域名,需要解析两个,一个是 @ ,另外一个是www,Vercel建议是 @ 的解析重定向至www。
添加自定义域名的步骤:
点击Vercel控制面板右上角的View Domains查看当前的域,我们可以看到仅有Vercel给你预分配的一个域名,此时我们输入刚刚购买的域名,我这里以二级域名blog.wrbjoker.top为例进行说明,添加后他会提示你添加一条DNS解析记录。
P.S. 添加域名DNS解析的步骤请自行百度,添加步骤基本一致
添加好后回到Vercel刚刚查看域名的地方,如果操作没问题,应该会显示域名配置成功的提示,此时就可以通过自定义域名来访问我们搭建的网站了。
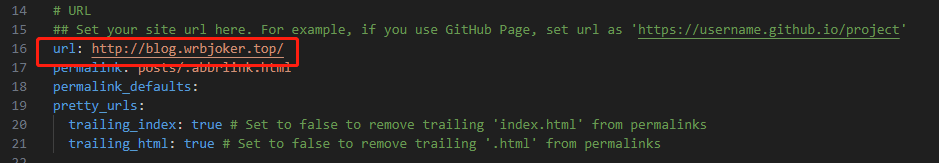
当你有了新的域名之后,需要[BlogRoot]_config.yml文件中的url配置项为自己的新域名,这样博客的文章链接才会正确生成。
安装主题 (引用安知鱼主题文档)
本教程使用 hexo-theme-butterfly v1.5.4为最新版,请放心食用
原仓库地址:hexo-theme-butterfly
本教程用的是git clone克隆方式安装的 hexo-theme-anzhiyu ,请在【C:/Hexo-Blog/blog-demo/themes/anzhiyu】文件夹下修改对应的文件,如果你是是npm方式安装的主题,后续魔改时更改的文件都是【C:/Hexo-Blog/blog-demo/node_modules/hexo-theme-anzhiyu】文件夹中的文件。
git clone 安装(推荐)
在博客根目录安装最新版【推荐】
1 | git clone -b main https://github.com/anzhiyu-c/hexo-theme-anzhiyu.git themes/anzhiyu |
测试版可能存在 bug,追求稳定的请安装稳定版
如果想要安装比较新的 dev 分支,可以
1 | git clone -b dev https://github.com/anzhiyu-c/hexo-theme-anzhiyu.git themes/anzhiyu |
升级方法:
利用git更新: 在主题目录下,运行 git pull ,比对升级后的配置文件[_config.yml]
或全量更新:删除theme/anzhiyu文件夹,然后重新执行安装命令即可。
什么?你还是不会?这里有视频AnZhiYU主题安装教程
应用主题
修改 hexo 配置文件_config.yml,把主题改为anzhiyu
1 | theme: anzhiyu |
安装 pug 和 stylus 渲染插件
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
更好的配置,便于升级主题
- macos/linux 在博客根目录运行
1 | cp -rf ./themes/anzhiyu/_config.yml ./_config.anzhiyu.yml |
- windows 复制/themes/anzhiyu/_config.yml此文件到 hexo 根目录,并重命名为_config.anzhiyu.yml
请注意_config.anzhiyu.yml中的配置优先级大于_config.yml,所以更新主题后需要比对主题文件夹中的theme/anzhiyu/_config.yml 文件内容,一般在git更新日志📔中能够查看并完成修改。
本地启动 hexo
1 | hexo cl |
本地启动成功后访问 http://localhost:4000/ 就能看到效果了
npm 安装
此方法只支持 Hexo 5.0.0 以上版本 通过 npm 安装并不会在 themes 里生成主题文件夹,而是在 node_modules 里生成
1 | npm i hexo-theme-anzhiyu |
升级方法:在 Hexo 根目录下,运行
1 | npm update hexo-theme-anzhiyu |
Front-matter 的基本认识
Front-matter 是 markdown 文件最上方以 —- 分隔的区域,用于指定个别档案的变数。
其中又分为两种
Page Front-matter 用于页面配置
Post Front-matter 用于文章页配置
如果标注可选的参数,可根据自己需要添加,不用全部都写在 markdown 里
Page Front-matter
1 | --- |
| 写法 | 解释 |
|---|---|
| title | 【必需】页面标题 |
| date | 【必需】页面创建日期 |
| type | 【必需】标签、分类、关于、音乐馆、友情链接、相册、相册详情、朋友圈、即刻页面需要配置 |
| updated | 【可选】页面更新日期 |
| description | 【可选】页面描述 |
| keywords | 【可选】页面关键字 |
| comments | 【可选】显示页面评论模块(默认 true) |
| top_img | 【可选】页面顶部片 |
| mathjax | 【可选】显示mathjax(当设置 mathjax的 per_page: false 时,才需要配置,默认 false) |
| katex | 【可选】显示 katex(当设置 katex 的per_page: false 时,才需要配置,默认false) |
| aside | 【可选】显示侧边栏(默认 true) |
| aplayer | 【可选】在要的页面加载 aplayer 的 js 和 css ,清参考文章下面的音乐配置 |
| highlight_shrink | 【可选】配置代码框是否展开(true / false)(默认为设置中 highlight-shrink 的配置) |
Post Front-matter
1 | --- |
| 写法 | 解释 |
|---|---|
| title | 【必需】文章标题 |
| date | 【必需】文章创建日期 |
| update | 【可选】文章更新日期 |
| tags | 【可选】 文章标签 |
| categories | 【可选】 文章分类 |
| keywords | 【可选】文章关键字 |
| description | 【可选】文章描述 |
| top_img | 【可选】文章顶部图片 |
| cover | 【可选】文章缩略图(如果没有设置top_img 文章页顶部将显示缩略图,可设为 false/图片地址/留空) |
| comments | 【可选】显示文章评论模块 |
| toc | 【可选】显示文章TOC |
| toc_ number | 【可选】显示TOC_number |
| toc_style_simple | 【可选】显示 toc 简洁模式 |
| copyright | 【可选】显示文章版权模块(默认为设置中 post_copyright 的 enable 配置) |
| copyright_author | 【可选】文章版权模块的文章作者 |
| copyright_author_href | 【可选】文章版权模块的文章作者链接 |
| copyright_url | 【可选】文章版权模块的文章链接链接 |
| copyright_info | 【可选】文章版权模块的版权声明文字 |
| mathjax | 【可选】显示 mathjax(当设置 mathjax 的 per_page: false 时,才需要配置,默认 false) |
| katex | 【可选】显示 katex(当设置 katex 的 per_page: false 时,才需要配置,默认 false) |
| aplayer | 【可选】在需要的页面加载 aplayer 的 js 和 css,请参考文章下面的音乐配置 |
| highlight_shrink | 【可选】配置代码框是否展开(true/false)(默认为设置中 highlight_shrink 的配置) |
| aside | 【可选】显示侧边栏 (默认 true) |
| swiper_index | 【可选】首页轮播图配置 index 索引,数字越小越靠前 |
| top_group_index | 【可选】首页右侧卡片组配置, 数字越小越靠前 |
| background | 【可选】文章背景可配置为 16 进制颜色值 |
首页轮播图配置: swiper_index , 数字越小越靠前
首页卡片配置: top_group_index , 数字越小越靠前
首页卡片配置: top_group_index 数字越小越靠前
只需要在你的文章顶部的Front-matter配置swiper_index和top_group_index这两个字段即可显示轮播图和推荐卡